Table layout
Sometimes a table layout is the ideal way of laying out your view widgets.

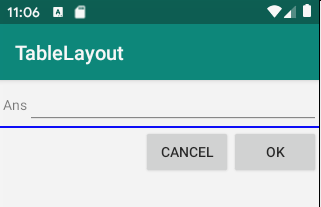
Layout xml file for your table layout
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:stretchColumns="1">
<TableRow>
<TextView
android:layout_marginLeft="4dp"
android:text="Ans"/>
<EditText
android:id="@+id/userAns"
android:layout_span="3"
android:inputType="text"/>
</TableRow>
<View
android:layout_height="2dp"
android:background="#0000FF"/>
<TableRow>
<Button
android:id="@+id/cancel"
android:layout_column="2"
android:text="Cancel"/>
<Button
android:id="@+id/ok"
android:text="OK"/>
</TableRow>
</TableLayout>
The onCreate method of the activity file for the above table layout
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}