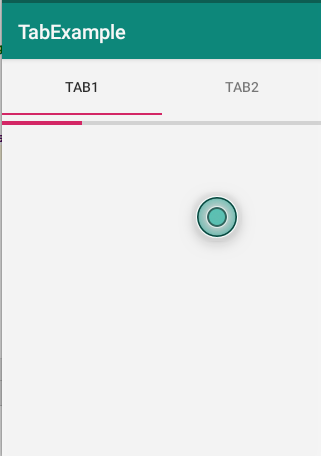
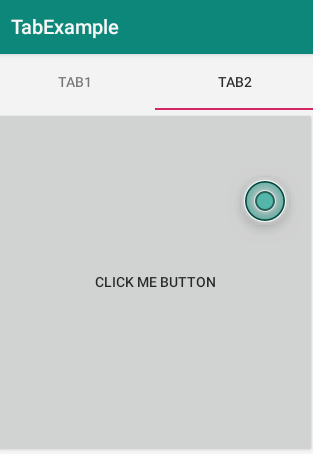
Tab example with progress bar
Layout file:
<?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tabhost"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TabWidget
android:id="@android:id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<FrameLayout android:id="@android:id/tabcontent"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="Click me button"
/>
</FrameLayout>
</LinearLayout>
</TabHost>
Activity class
public class MainActivity extends AppCompatActivity {
@Override
public void onCreate(Bundle state) {
super.onCreate(state);
setContentView(R.layout.activity_main);
TabHost tabs=(TabHost)findViewById(R.id.tabhost);
tabs.setup();
TabHost.TabSpec spec=tabs.newTabSpec("tag1");
spec.setContent(R.id.progressBar);
spec.setIndicator("Tab1");
tabs.addTab(spec);
ProgressBar bar = findViewById(R.id.progressBar);
bar.setProgress(25);
spec=tabs.newTabSpec("tag2");
spec.setContent(R.id.button);
spec.setIndicator("Tab2");
tabs.addTab(spec);
}
}